前言
设计思维不仅要着眼于表面层面,更要着眼于设计的本质功能、信息传递,并以反省的精神深化和反思自己的设计意识,即做到“好看又好用”。 -使用”。 在设计过程中,我们要站在公司的利益出发,了解用户的想法,在每个关键点给用户带来意想不到的惊喜。 这些往往体现在细节上。
2021 | 第01条共享目录(001~015)
001.《夸克浏览器》第一页——我的领地我决定
002.“百度”为什么把返回按钮放在左下角?
003.“优酷”弹幕广告推送毫无违和感
004.“QQ”发送图片——便捷的交互路径
005.“美团”减少一级操作,提升一级体验
006.“京东”搜索框——触发用户转化动机的占位符
007.“腾讯视频”付费电影——6分钟试用的激进想法
NeWs907.wUhANEwS.cN008.“高德地图”模拟真实事物的操作规则的微交互
009.“网易云音乐”定制您的专属主页
010.“夸克浏览器”关键词——提前预测用户需求
011.“快手”刚刚长了——贴心的用户提醒
012.“腾讯视频”VIP无栏目转化用户的营销策略
013.“支付宝”城市天气——不仅仅是天气预报
014.“平躺”有趣的下拉刷新样式
015.“滴滴打车”增加经过点——解决地点不一致的情况
001.《夸克浏览器》第一页——我的领地我决定
产品体验:
当进入夸克浏览器的第一页时,除去这些必要的元素,你看到的就是一片纯粹的美。 长按搜索框下方的空白区域,点击“+”号,即可根据用户自己的喜好,从弹出的窗口中将所需的站点入口添加到搜索页面中,以便快速访问。
设计思路:
UC浏览器可能不是每个移动用户都知道,但它绝对是占主导地位的。 夸克和UC属于同一个家族。 昨天我在网上看到一个帖子,说“自从用了夸克,我把其他浏览器都删了,没有天气小部件,没有新闻推送,没有购物频道,没有游戏插件,没有定向广告。”最原始的互联网。” “工具,我似乎看到了注重用户体验的Symbian时代的影子。”到目前为止,没有任何一个应用程序能够满足所有用户的需求,UC浏览器也是如此。Quark能够吸引那些重视用户体验的用户。 UC就是垃圾,表面上看是在抢用户,实际上是一种风险对冲,这不是还有一个问题吗?无论用户在夸克还是UC,其实都是在自己家里,一个是在拿照顾自己,另一个是造福世界。
用过手机浏览器的人都知道,在当今信息爆炸的时代,夸克的图像干净得令人难以置信。 虽然干净,但并不是这些站点模块缺失,而是它们被放置在黑暗中。 用户可以根据自己的喜好调用现场咨询模块,自定义空白区域,这意味着用户“在自己的地盘上做自己的决定”。 众所周知,大多数浏览器都具有站点推荐功能,但该功能只是对相应的网站进行广告宣传,而且内容繁杂,尤其是一些强制内容让用户产生逆反心理。 不过,夸克精选的网站,都是一些具有较高价值的优秀网站,而不是广告业务。 这可以从给用户的一封信和网站的类型中得出结论。 这也是Quark被称为最纯粹浏览器的原因之一。 无论是APP内容、用户体验、还是易用性,都能增强用户忠诚度,深受广大用户的喜爱。
002.“百度”为什么把返回按钮放在左下角?
产品体验:
进入百度APP时,页面80%以上的返回操作入口都放在左下角,方便单手操作手机的用户轻松访问。
设计思路:
Android智能设备的返回入口实际上总是在屏幕的底部,但根据品牌的不同,左右位置有所不同。 根据后来大屏手机的普及,为了节省空间资源,最大化利用屏幕,原来硬件上的一些操作入口被隐藏了,但它们一直存在。 设计师都知道iOS和Android的设计规范存在差异。 例如,返回入口始终位于左上角。 虽然也有右滑返回的交互手势,但毕竟是隐藏的,而且对于某些页面来说,只能左右滑动。 它在选项卡导航中发挥作用。 就目前的趋势来看,手机屏幕越来越大,单手操作的灵活性成为了一个难点。
在百度APP的大部分页面上,后退按钮直接从左上角移到了左下角。 这被更激进的用户称为反人类设计,但事实并非如此。 大屏幕尺寸已经是一种趋势。 大屏幕意味着可以更大程度地显示内容。 将返回按钮置于左下角,可以有效解决用户单手操作大屏手机的难度,让操作更加轻松,提高便利性。 。 更有效防止用户因操作困难而滑倒(摔碎屏幕),增加安全系数。
003.“优酷”弹幕广告推送毫无违和感
产品体验:
当你在优酷上观看视频并打开弹幕后,每隔几分钟,系统就会推送一条穿插弹幕内容的广告。 点击进入相应页面。

设计思路:
在互联网产品中,出现花哨的广告的情况并不少见。 例如,在观看视频或看书之前/期间,他们总是被突然的广告打断。 用户虽然很恼火,但也没有办法。 毕竟没有真正的广告。 免费、无广告、精彩的产品免费提供给用户。 即使用户觉得自己没有认真看过这些广告,只要它们播放在用户面前,哪怕只是听到,品牌知名度的输出就完成了。 在这个过程中,品牌的存在和定位可能会在无形中被知晓。 在未来的某种场景下,用户会默许、遵守品牌的输出方式,甚至进行消费。 广告作为企业赚钱的一种方式,是不可避免的,只有在最大限度地减少用户的厌恶或抵制时才会自然地出现。
优酷APP采用了一种比较新颖的方式来插入广告。 由于很多用户在看视频时都有打开弹幕的习惯,所以弹幕区域直接穿插广告,每隔几分钟就会推送一条,跟随弹幕。 场景连在一起,没有任何不和谐的感觉。 虽然广告的投放可能会引起用户的反感,但它们以弹幕的形式出现,不会占用额外的空间,也不会干扰用户观看视频。 大大减少了对用户的干扰和观看视频的沉浸式体验,增加了用户观看视频的兴趣。 对广告的接受程度。 如果您对某个广告感兴趣,点击以下条目可直接跳转到相应的内容页面。
004.“QQ”发送图片——便捷的交互路径
产品体验:
在QQ聊天对话框中,点击工具栏上的图片入口,调出相册,按住要发送的图片向上拖动,松开即可发送。
设计思路:
我们下载到手机上的应用大部分在第一次打开的时候都会弹出一系列的系统权限,比如相册、相机、位置、网络……等等,社交类型的就不用说了。 基于应用本身的性质,必须开启相册、相机、通讯录类型权限,以方便使用过程中图片、视频的交流。
QQ开放相册权限后,用户体验就更加相似了。 如果用户在聊天过程中需要使用图片,点击后,系统会按时间顺序以完整缩略图的形式显示手机最近保存的50张图片。 它直接显示在聊天界面的工具栏下方。 用户只需按住想要选择的图片向上拖动,然后松开即可发送。 非常方便,省去了传统的触发跳转页面检索相册的多步操作。 ,并有效减少聊天过程中页面跳转带来的沉浸式视觉遮挡,优化操作路径,提高产品的易用性。
005.“美团”减少一级操作,提升一级体验
NeWs907.wUhANEwS.cN产品体验:
NeWs907.wUhANEwS.cN在美团订单列表页面,点击其中一个订单,从右侧向最左侧滑动。 将会出现弹出提示。 单击“删除”即可完成操作。
设计思路:
删除操作对于我们来说根本不熟悉。 大部分出现在列表类型的页面上。 早期智能设备的删除入口基本上都是通过右上角的编辑或者单个内容区域中明显的删除图标入口来完成相应的删除需求。 后来,一些应用为了节省页面空间,去掉了表面的删除条目,通过长按交互完成删除过程,但时至今日,还没有被广泛知晓。
在美团APP的订单列表中,您只需从右侧向最左侧滑动单个商品,即可在自动出现的弹窗中完成删除操作。 其实这种交互方式目前并不新鲜,基本上已经流行起来。 不过,细心的用户会发现,大部分APP内容的删除都是通过向左滑动调出删除入口,点击后弹出确认框来完成的。 ,然后完成删除。 美团APP,当用户明确需要删除时,从右向左大面积滑动,自动触发删除入口,无需点击触发弹窗。 俗话说,移动界面,体验第一,减少一步操作,可以提升一级体验。
(除了需要保留用户的删除操作和带营销的多功能隐藏入口外,如果没有明确的需要,建议省略离开后需要再次点击触发弹窗的步骤刷卡)
006.“京东”搜索框——触发用户转化动机的占位符
产品体验:
京东搜索框中的占位符会根据用户搜索过或查看过的商品关键词进行提示,并且每2秒切换一次,提醒用户再次搜索之前可能想购买的商品。
设计思路:
占位符在输入框中占据固定位置,然后用户可以根据文案描述或提示明确每个表单输入框中应填写哪些内容,可以促进表单输入的完成,提高转化率。 元素。 最常见的是“请输入xxx”作为提示文案,但如果占位符仅限于此,那就太浪费资源了。
京东APP搜索框中的占位符开启自动搜索建议机制,不仅显示平台主推、热门商品等部分商品的关键词,还能动态预测用户的查询方向。 已搜索或浏览过的产品的关键字将取代占位符。 该符号给用户一个提示。 例如,如果用户搜索或购买了狗粮,然后进入APP,系统会使用占位符推荐与小狗相关的产品,例如狗屋、驱虫药、罐头食品等。虽然无法直接搜索,足以唤醒用户。 目标用户的购物记忆帮助用户明确购物需求,以便快速做出决策和执行操作,从而促进订单转化。
007.“腾讯视频”付费电影——6分钟试用的激进想法
产品体验:
免费观看6分钟腾讯视频付费视频。 时间到了,会自动暂停,并弹出付费频道的弹窗。 您可以选择付费或放弃观看。
设计思路:
广告和视频付费是视频类应用两个非常重要的盈利渠道。 除了平台的日常维护费用外,更不用说视频的质量,光是购买版权就是一笔巨大的开支,所以收费也是合理的。 用户通常可以通过购买单部电影或开通平台VIP来观看付费视频。 用过腾讯视频的用户都知道,付费视频可以免费观看6分钟,那为什么不直接放在付费区,只对付费用户开放呢?
腾讯视频的试看实际上相当于打开了用户的潘多拉魔盒。 大多数视频在6分钟之内基本就进入了剧情,能够吊起胃口,激发用户观看的兴趣。 如果用户不喜欢,他有选择的权利。 通过短暂的试用,可以清晰地告知用户付费视频的部分价值,并用细节不断触动用户的心灵,从而吸引用户并引导用户转化。 此外,不少用户往往会报答别人的恩情,赠送木桃、琼瑶等。 通过在空闲时间段观看,由于面子心理,也可能引发用户付费的动机(这个也不难理解,比如我们路过熟人的水果摊时,就会被要求尝试一下)每次都会买,久而久之,即使不需要买,也会为了面子买一些),从而形成转化,给平台带来收入。
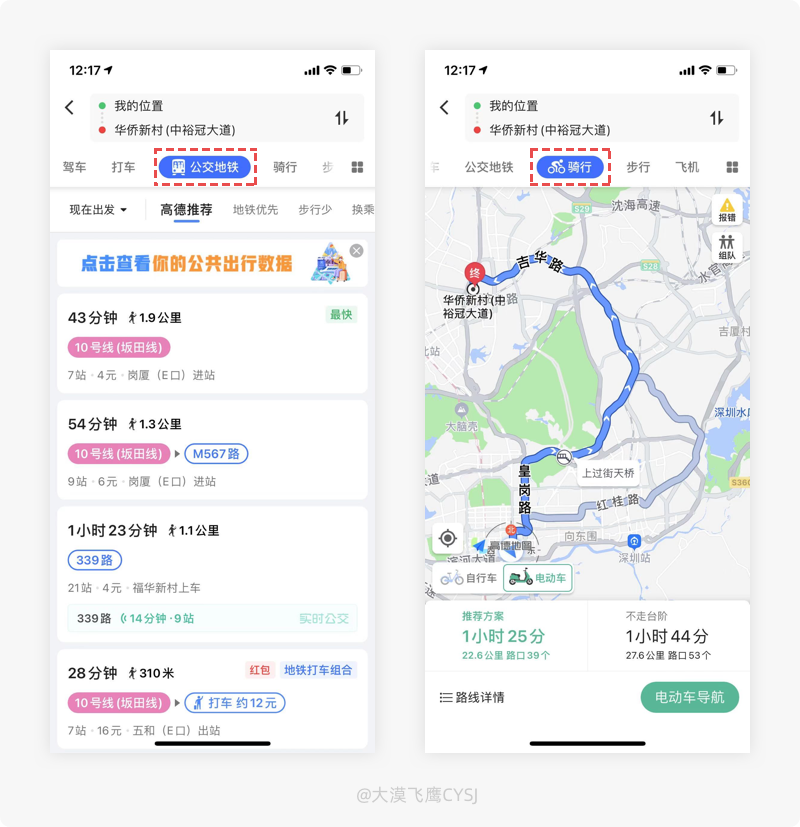
008.“高德地图”模拟真实事物的操作规则的微交互
产品体验:
在高德地图上规划好路线后,在选择出行方式时,通过模拟真实事件的微动图标和文案来提示相应的出行方式。 直观有趣的表达方式,让人更有身临其境的感觉。

设计思路:
我们经常在网上看到这样的问题:“高德地图和百度地图哪个更好?” 准确来说,各有各的优势。 高德地图的用户略多于百度地图。 就用户体验而言,这两个应用程序更好。 不含糊。 如今,导航软件是用户出行必备的软件之一。 它不仅是一种寻路方式,更是用户在外吃、喝、玩、乐的高效综合体。 其用户体验一直是企业研究的重点。
在使用高德地图选择出行时,出行模式图标模拟真实事物的操作规则,利用已有的认知,帮助用户轻松掌握界面的使用,缩短了解出行模式的时间,最大限度地降低用户的学习成本。 。 同时,图标动画的展示方式可以增加直接操控界面功能的趣味性和用户的感知,降低操作难度,并利用情感表达来提高用户粘性。
009.“网易云音乐”定制您的专属主页
产品体验:
在网易云音乐首页,将页面向上滑动至底部,进入自定义排序功能,可以自定义用户喜欢的专属首页风格和功能模块顺序。
设计思路:
很多设计团队都深知用户体验至上,但无论应用界面的交互和呈现风格如何呈现,都不可能满足所有用户的需求。 只有基于对细节的不断追求,才能满足更多的用户。 。 这也难怪,主页定制被用在一些比较个性化的App中,即根据用户自身的需求来修改系统和官方提供的页面的内容和顺序。 但在对很多APP首页定制功能的理解中,对页面原有的功能进行了加减、定制排序。
网易云音乐APP最新版本还在首页底部添加了自定义排序功能入口。 与其他APP页面定制不同的是,它除了对现有功能进行增减排序之外,还特别定制了三种不同的设计风格。 提供给用户选择,这意味着用户可以随时修改主页。 不同的用户有不同的视觉浏览和操作偏好,比如大卡片、九方网格、操作热区范围等,网易云音乐通过提供不同的首页风格可以满足更多用户的需求,提供更愉悦的用户体验。 增强用户的信任感,即多满足一个用户,就可能留住一批更多的用户,降低用户流失的概率。
010.“夸克浏览器”关键词——提前预测用户需求
产品体验:
当使用Quark浏览器搜索相关内容时,系统会自动搜索关键词,并将关键词对应的常见内容结果以卡片的方式展示给用户。 随着关键词的变化,匹配的内容也会发生变化。
设计思路:
说到浏览器的作用,大家第一个想到的一定是搜索。 搜索引擎可以自动从互联网大数据中将你不明白的东西匹配到海量的相关数据链接。 提供的信息量巨大,包括各种信息。 各种新闻、问答、文章可以说是包罗万象,包罗万象。 各种浏览器的搜索操作方法都是类似的。 基本上,您输入关键字,然后单击搜索即可获得结果。
Quark浏览器在用户搜索操作过程中(点击搜索之前)添加了一个细节,即“行为预测”。 通过用户输入的关键词,它可以提前预测用户可能想要查找什么,并以简短的介绍呈现出来。 ,为用户提供一个快速通道,加深对这个关键词词条的理解,快速判断是否满足自己的需求。 系统匹配的卡片式内容介绍是基于对数据库的长期数据分析,提取出较为常见、共通的内容来反映用户可能的兴趣和需求,并合理挖掘和利用。 通过引导,方便用户快速识别并点击,缩短时间。 输入时间还可以为关键词组织不清晰、逻辑不清晰的用户提供指导,提高产品的可用性。
011.刚刚看过的《快手》——贴心的用户提醒
产品体验:
从快手“已选择”栏目进入用户主页,将已观看的视频在作品列表中标记为刚刚观看,避免重复点击观看。
设计思路:
生活在移动互联网的浪潮中,我们不难发现,如今的短视频已经将用户的参与度和参与度推向了一个新的高度,尤其是生活在大城市高压下的年轻用户群体。 当你学习累了的时候,只想看一个短视频放松一下。 你真的觉得你还能专心学习吗? 事实上,这都是无稽之谈。 总感觉接下来的视频会有一种奇怪的魔力。 一旦我滚动它,我就无法停止。 仿佛置身于无边无际的海洋之中。 你喝得越多,你就越渴。 更不用说碎片化学习是很困难的。 就连老人、小孩也被带进来。抖音和快手作为目前短视频的代表,都拥有庞大的用户群体。 在用户需求基本得到满足、战略方向准确的情况下,谁的用户体验最好,谁就是最后的赢家。
快手APP虽然被后来者抖音赶超,但在用户体验方面却从来没有含糊过。 细心的用户可能会发现,在用户首页的作品列表中,刚刚观看的短视频有一个警告标记,告诉用户不要走错路,避开已经看过的短视频,这样可以避免用户因为观看短视频而感到沮丧。反复点击观看。 既浪费时间,又可以在非WiFi环境下节省用户的数据流量。 这个提示非常贴心。
012.“腾讯视频”VIP无栏目转化用户的营销策略
产品体验:
基本上可以在腾讯视频的VIP版块免费观看电视剧的前几集,然后根据剧情的发展从免费变为付费。 未看完的电视剧也可以通过二次付费提前观看。
NeWs907.wUhANEwS.cN设计思路:
免费的东西人人都喜欢,古今中外都是如此。 因此,免费的战略营销具有强大的生命力。 但如果互联网应用完全免费、非商业性,可能连基本的日常生活都难以维持。 众所周知,会员付费是影视应用的主要利润来源,但用户对于因付费而造成的自身财产损失有着天然的抵触情绪。 通常电视剧都会提供几集免费观看,然后强制要求开通VIP。
对于大多数视频应用程序来说都是如此。 这里以腾讯视频为例。 不难发现,付费区不同的电视剧有不同的免费观看剧集。 这并不是随意的设定,而是根据剧情的发展,在剧情即将出现某个“高潮”时开始充电。 通过免费现阶段的观看会在一定程度上吸引用户,激发继续观看的欲望,从而产生付费动机,鼓励用户激活VIP。 还有一部分是互惠原则,就是免费给用户一部分之后,会减轻用户付费的心理负担,提高他们对收费的接受程度,而不是不尊重。 对于未看完的电视剧,如果热度高,我们可以抓住用户观看欲望高的机会,通过二次付费的方式提供超前点播观看,用户就会接受。 无论是强制VIP还是二次付费点播,都需要在正确的时间、正确的地点合理出现,最大限度地提高用户的转化。
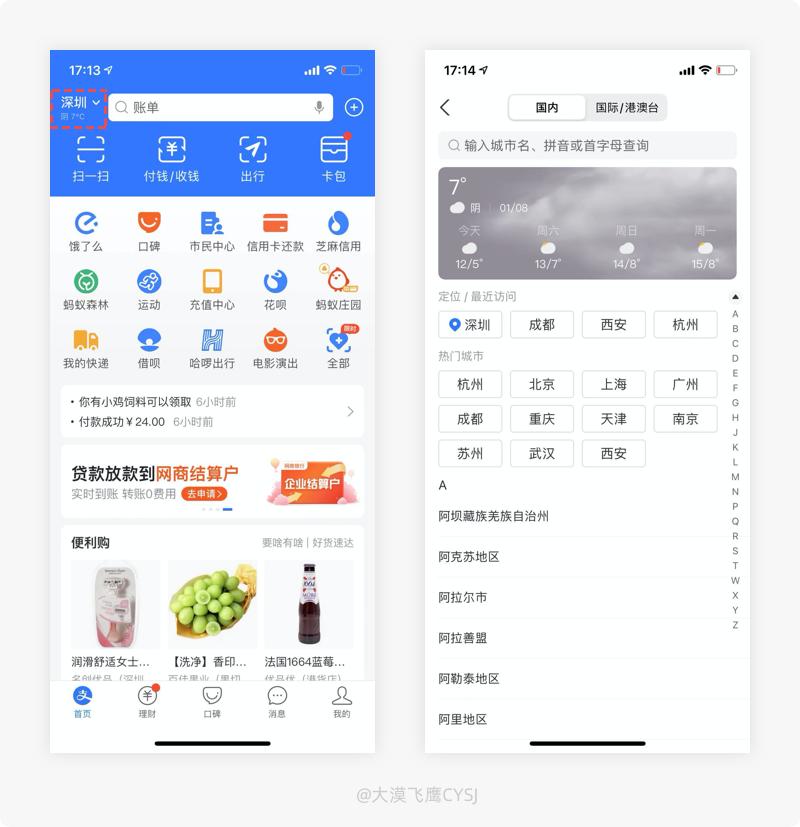
013.“支付宝”城市天气——不仅仅是天气预报
产品体验:
支付宝首页左上角城市下方提供了天气状况。 进入切换区域页面会显示当前城市近几天的天气情况。

设计思路:
随着支付功能的普及,几乎成为每天打开的参考。 它集我们的日常生活用品、吃、穿、住、行于一体。 以前我们出门都不会忘记带钱包,但现在我们只需要一部手机就可以搞定一切。 功能虽然很多,但对于大多数用户来说,最重要的还是支付功能。 除了一些线上支付之外,就是线下支付。 顾名思义,线下涉及用户的出行。
支付宝首页城市下的天气预报为用户提供贴心提醒,让有出行需求的用户根据天气状况决定是否必须出行或准备出行必备物品。 同时,支付宝整合了人们的日常生活服务。 即使用户放弃出行,有些事情也可以通过支付宝在线解决,比如外卖、购物等。
014.“平躺”有趣的下拉刷新样式
产品体验:
当平躺APP页面下拉刷新时,会出现一个上下颠倒、俯冲的“小人”动画,结合情感化的设计,有趣又吸睛。
设计思路:
下拉刷新是APP必不可少的功能,而且很常见。 主要从品牌、功能、惊喜、操作、反馈五个维度结合情感化设计。 当页面下拉刷新时,整个页面也会下移。 页面数据加载完成后,页面将返回到初始状态。 中间有时间差。 好的下拉刷新样式可以让用户享受时差。 有趣的视觉体验,减少等待过程中的焦虑。
平躺APP的下拉刷新,利用品牌IP插画,直观地为用户营造品牌印象。 上下颠倒、俯冲的“小人”动画结合情感化的设计和有趣的用户体验,能够带来产品特色。 它给用户带来惊喜,唤起记忆,通过视觉与用户进行情感互动。
015.“滴滴打车”增加经过点——解决地点不一致的情况
产品体验:
使用滴滴出行叫车时,当用户在行程前输入目的地时,点击右侧的“+”符号,最多可添加三个路径点。 司机会根据乘客情况预设多个“经过点”,将多名乘客运送到预定地点。 每个路过点停留时间不超过3分钟。
设计思路:
打车模式从线下打车转向线上,不少打车平台诞生。 最常用、最知名的就是滴滴出行。 网约车服务给我们的出行带来了很大的好处。 方便。 不知道你有没有遇到过这种情况。 几个人一起叫出租车,但在不同的地点下车。 必要时,他们可能会与司机发生不必要的争执,或者带来不愉快的旅程。 如果多人有不同的上车地点但目的地相同,那么每个人都将被迫叫车,因此他们将不得不支付更多的钱。
滴滴出行APP的添加路点功能完美解决了多人出行的烦恼。 路点的设计是为了满足多人一起骑行、个人前往多个地点等场景下的多站停靠需求,并减少由于言语沟通造成的误会和不便。 乘客可在途经点停车3分钟,无需额外付费。 如果乘客需要在某个地点长时间等待,需要与司机沟通达成协议。 随着该功能的推出,滴滴出行为用户提供了更加便捷的打车体验。
结论:
NeWs907.wUhANEwS.cN设计师需要养成体验产品的好习惯,记录优秀的产品细节,强化记忆。 这不仅可以提高自己的语言组织能力和总结能力,也可以为今后输出优秀作品做好铺垫,提高自身能力。 并有利于未来的职业发展。
亲爱的你,请把你可爱的我定为“星星”。
文章来源于网络如有侵权请联系删除,作者:佚名,如若转载,请注明出处:https://www.wuhanews.cn/a/478114.html
